
Photoshopでリアルなピンバッチ風のロゴを作る方法を紹介。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「境界線」「マジック消しゴムツール」「ベベルとエンボス」「カラーオーバーレイ」「テクスチャライザー」「ラップ」「ドロップシャドウ」「アンシャープマスク」
1.元となる文字を配置して縁取りを作成
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、横書き文字ツールで元になる文字(ここでは「POPUP SHOW」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図1)。レイヤーパネルで文字のレイヤーを選択して、レイヤーメニュー→“ラスタライズ”→“テキスト”を適用しておく(図2)。この文字のレイヤーを前面に複製したあと、レイヤーパネルで元の文字のレイヤーと背景レイヤーは非表示にしておく(図3)。



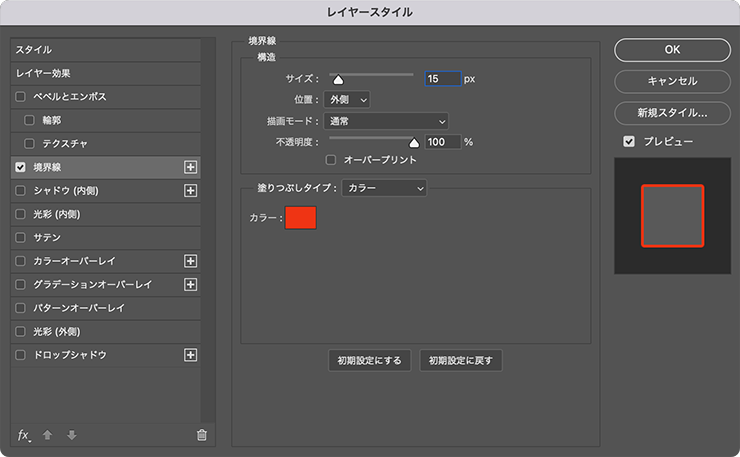
続いて複製した方のレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー:赤]で適用(図4)(図5)。


さらにレイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行し、マジック消しゴムツールで境界線の内側の黒い部分をクリックして消去する(図6)。これで文字の縁取り部分ができる。

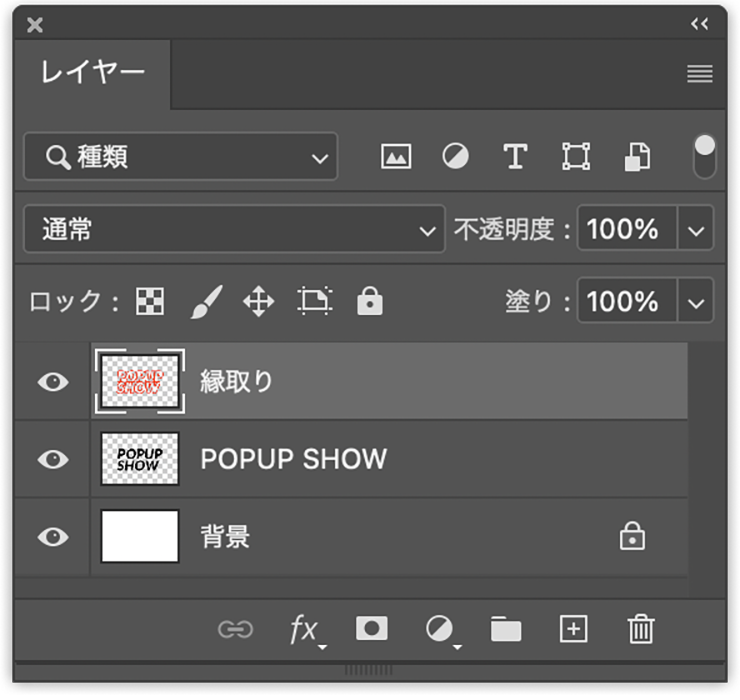
ここで、先ほどレイヤーパネルで非表示にした元の文字のレイヤーと背景レイヤーを表示させておく(図7)(図8)。


2.文字に立体感をつけてピンバッチ風に表現
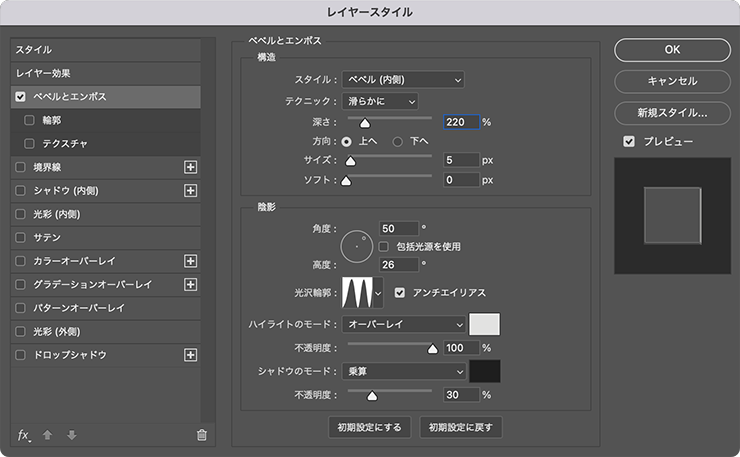
ここからは、文字を加工して立体感をつけていく。まず、レイヤーパネルで元の文字のレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:220%]、[方向:上へ]、[サイズ:5px]、[ソフト:0px]、[角度:50°]、[高度:26°]、[光沢輪郭:リング - 二重]に設定。さらに[ハイライトのモード:オーバーレイ]、[ハイライトのカラー:明るいグレー]、ハイライトの[不透明度]を100%に、[シャドウのモード:乗算]、[シャドウのカラー:濃いグレー]、シャドウの[不透明度]を30%に設定する(図9)。

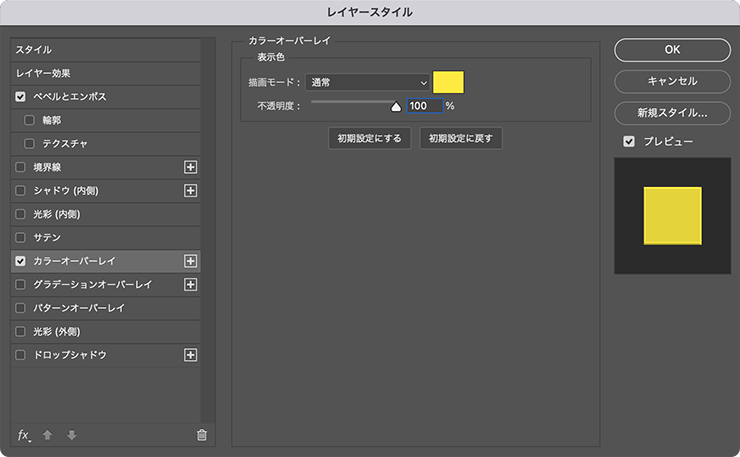
続いて、レイヤースタイルの[カラーオーバーレイ]を選択したら、[描画モード:通常]、[オーバーレイのカラー:黄色]、[不透明度:100%]に設定して適用する(図10)(図11)。


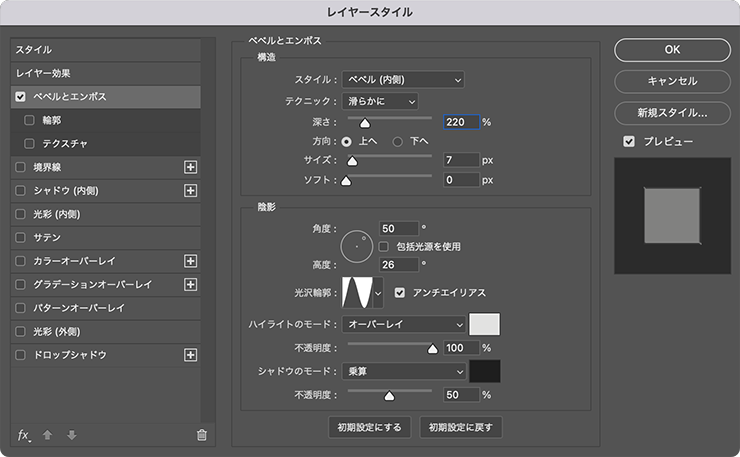
次に、レイヤーパネルで縁取りのレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:220%]、[方向:上へ]、[サイズ:7px]、[ソフト:0px]、[角度:50°]、[高度:26°]、[光沢輪郭:リング]に設定。さらに[ハイライトのモード:オーバーレイ]、[ハイライトのカラー:明るいグレー]、ハイライトの[不透明度]を100%に、[シャドウのモード:乗算]、[シャドウのカラー:濃いグレー]、シャドウの[不透明度]を50%に設定する(図12)。

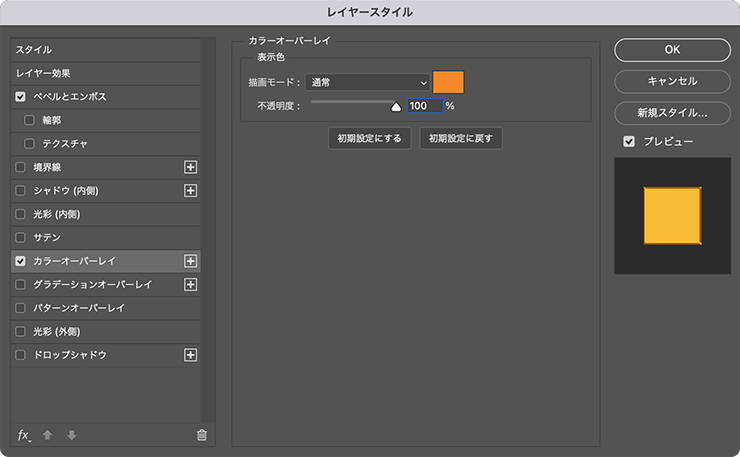
続いて、レイヤースタイルの[カラーオーバーレイ]を選択したら、[描画モード:通常]、[オーバーレイのカラー:オレンジ]、[不透明度:100%]に設定して適用する(図13)(図14)。


3.光沢や反射のようなリアルな質感をつけてロゴを仕上げる
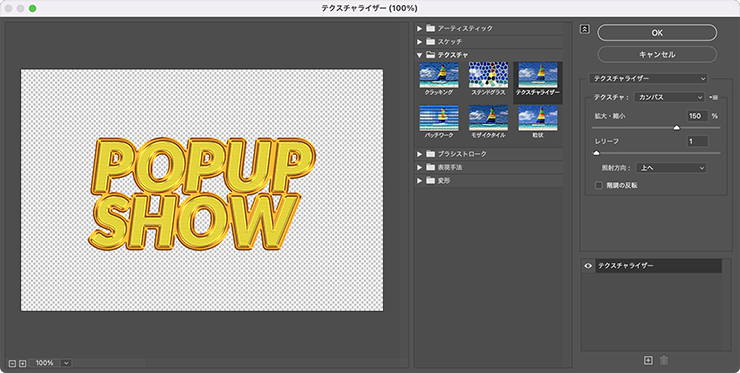
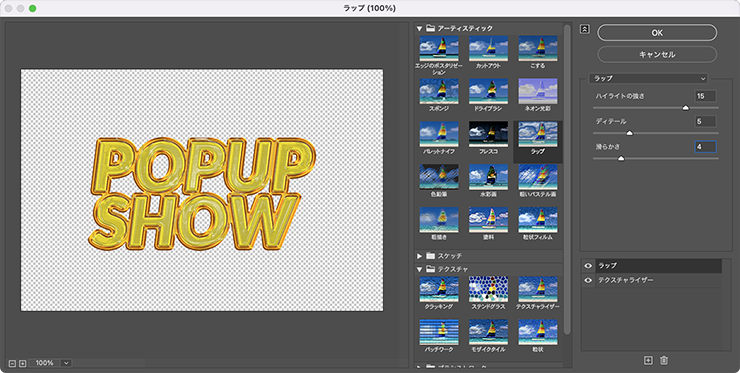
ここからは、フィルターで加工してピンバッチに光沢や反射のような質感を加えていく。まず、レイヤーパネルで文字のレイヤーと縁取りのレイヤーを両方とも選択したら、レイヤーメニュー→“レイヤーを結合”を実行。続いてフィルターメニュー→“フィルターギャラリー...”を選び、[テクスチャ]の[テクスチャライザー]を[テクスチャ:カンバス]、[拡大・縮小:150%]、[レリーフ:1]、[照射方向:上へ]に設定し(図15)、右下の「+」ボタンをクリックしてエフェクトレイヤーを追加したあと[アーティスティック]の[ラップ]を[ハイライトの強さ:15]、[ディテール:5]、[滑らかさ:4]に設定して適用する(図16)(図17)。




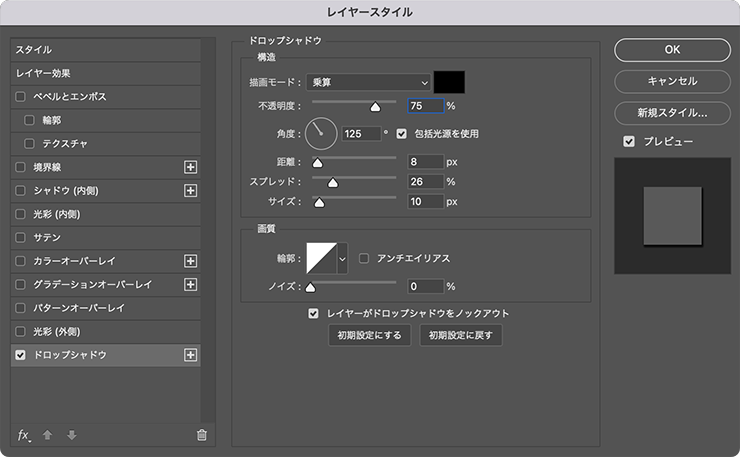
次にレイヤーメニュー→“レイヤースタイル”→“ドロップシャドウ...”を選び、[描画モード:乗算]、[不透明度:75%]、[角度:125°]、[距離:8px]、[スプレッド:26%]、[サイズ:10px]で適用する(図18)(図19)。


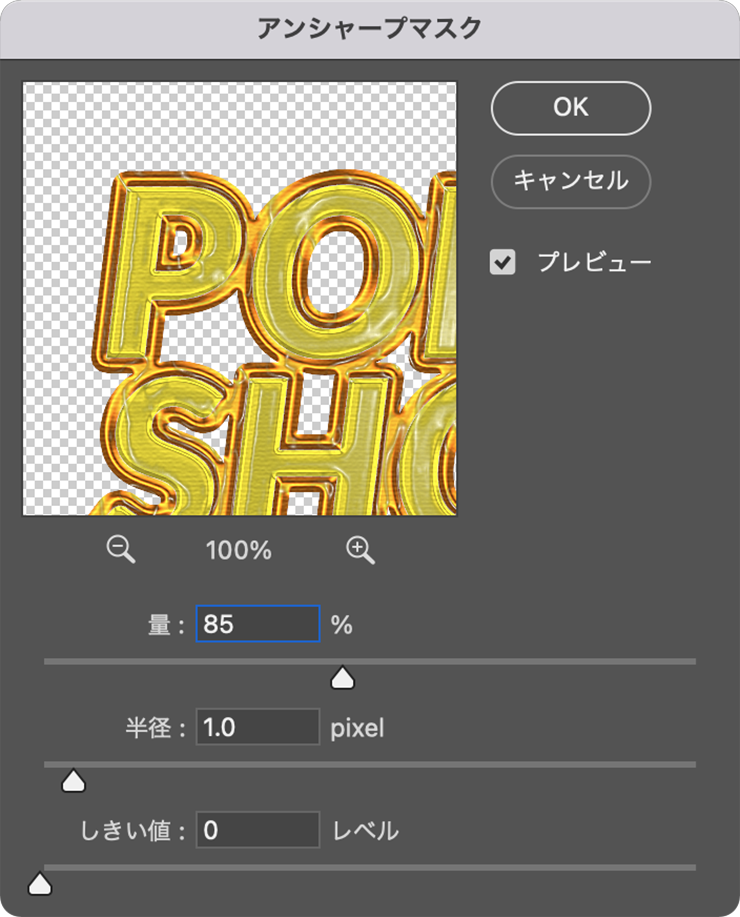
さらにフィルターメニュー→“シャープ”→“アンシャープマスク...”を[量:85%]、[半径:1.0pixel]、[しきい値:0レベル]で実行する(図20)(図21)。


ここではさらに、布のテクスチャを背面に敷いたり、文字要素などを配置して完成とした(図22)。

以上、Photoshopでリアルなピンバッチ風のロゴを作る方法でした。
March 14, 2022 at 09:00AM
https://ift.tt/p6Dyxn4
Photoshopでリアルなピンバッチ風のロゴを作る|Photoshopド定番チュートリアル|デザインする - MdN Design Interactive
https://ift.tt/j3bud2K
Mesir News Info
Israel News info
Taiwan News Info
Vietnam News and Info
Japan News and Info Update
Bagikan Berita Ini














0 Response to "Photoshopでリアルなピンバッチ風のロゴを作る|Photoshopド定番チュートリアル|デザインする - MdN Design Interactive"
Post a Comment