週替わりギークス 第202回
2021年03月20日 09時00分更新
Blenderという3DCGを扱うソフトがある。シン・エヴァンゲリオン劇場版の制作にも使われたという。ずいぶん前、Unityで遊んでいたときにインストールしたが、ほとんど使わずにPCの中で眠っていた。今回とある機会があり、Blenderを使ってかっこいいビル群のCGをつくることにした。
この記事を参考に、Blenderのアドオンを使ってGoogleマップから土地の情報を引っ張ってきて立体にする。色やテクスチャを変えたあと、カメラを動かす設定をして、動画として書き出していく。
書き出すときの設定やテクスチャについては劇団ノーミーツ所属俳優のオツハタさんに教わった。ビル群を作るところまでは前述の記事がとてもていねいなので、そちらを参照されたい。この記事では簡単に説明する。
使用したBlenderのバージョンは2.91.2である。
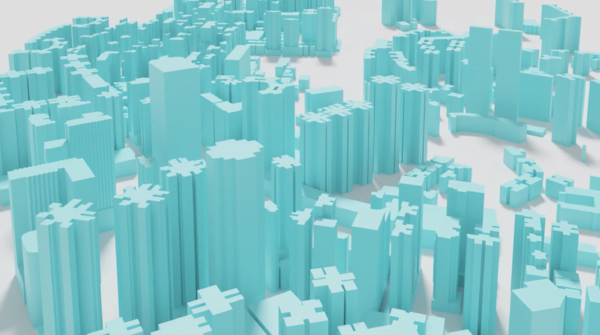
▲完成した動画
●衛星写真からビル群を作る
まずは、「Blender GIS」というアドオンをインストールする。
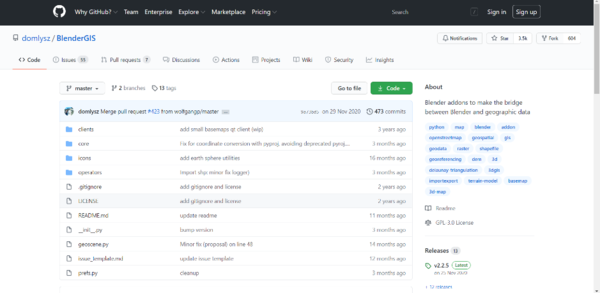
GitHubのページを開く。
「Code」から「Download ZIP」を選択し、ダウンロードする。
先ほど紹介した記事によると、Mac版のBlenderでは正常に動作しないそうだ。
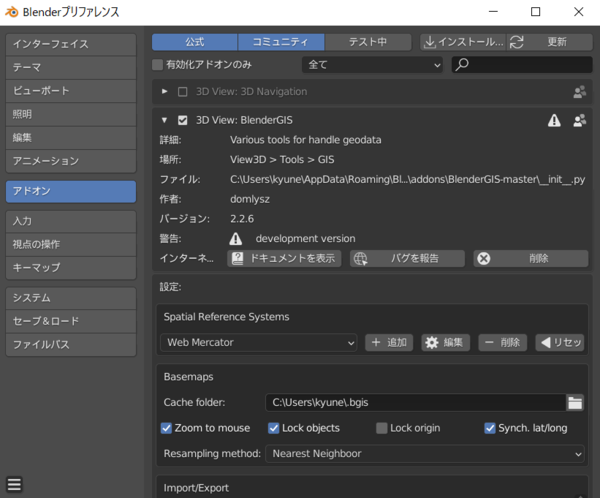
「編集」→「プリファレンス」を開くと出てくる「インストール」で、ダウンロードしたZIPファイルを解凍せずに選択する。
「3D View BlenderGIS」の左側にある三角形をクリックすると、下の画面が表示される。「Basemaps」→「Cache folder」の欄を、適当なフォルダーで埋めておく。
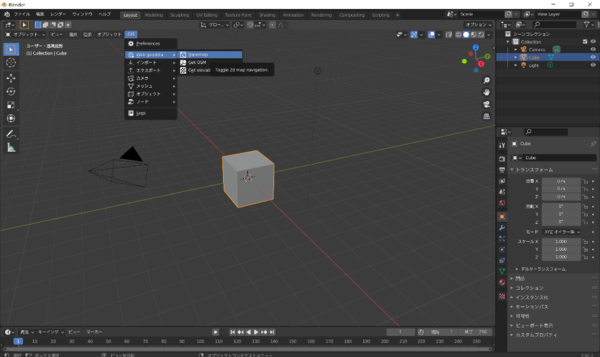
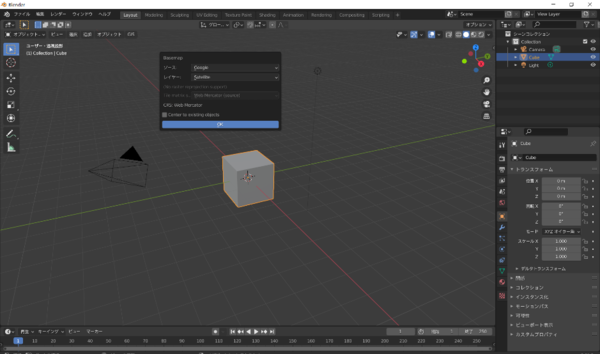
すると左上部分に「GIS」という項目ができるので、そこから「Web geodata」、次に「Basemap」を選択する。
選択すると下の画面のようなウインドウが表示される。今回はこの設定のままにした。
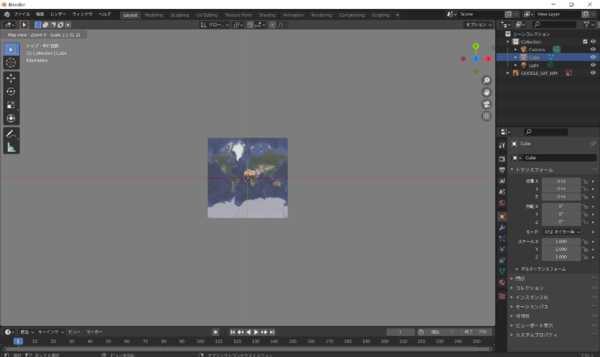
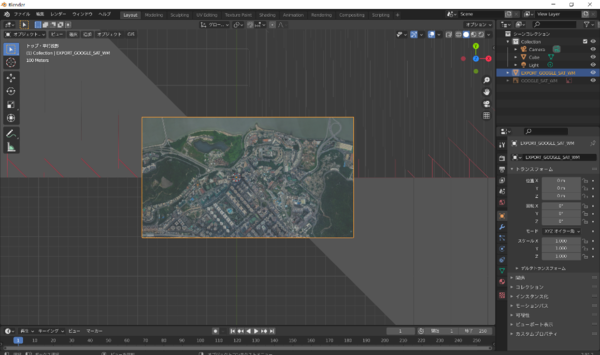
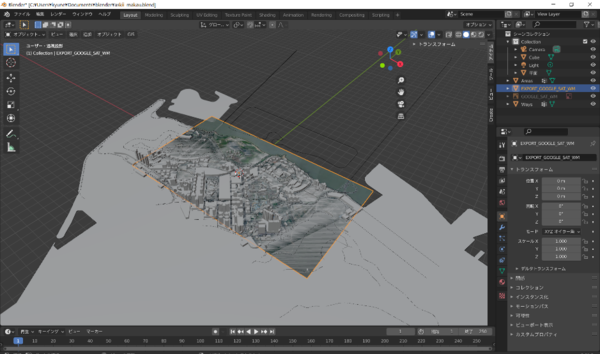
すると、下のように衛星写真が出てくる。ここから、使いたい位置とスケールを決めていく。
Blenderはショートカットを使うことがとても多い。今回のような場合は地名で場所を指定してしまうのが簡単だ。
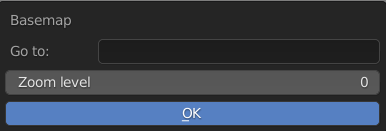
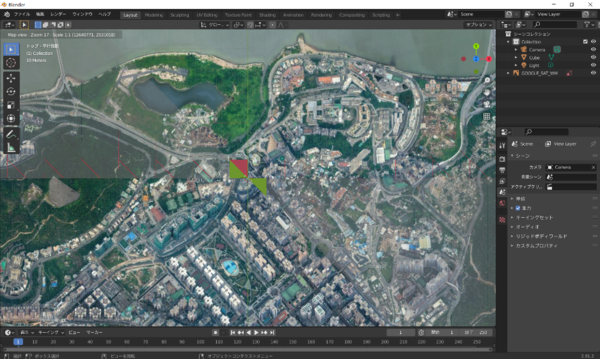
キーボードの「G」を押すと下のようなウインドウが表示されるので、「Go to」に地名を入れ、「Zoom level」を適当に設定する。「Zoom level」は何回か設定して、好みのレベルにするのがいいだろう。
満足のいくマップが切り出せたら、キーボードの「E」を押す。
次に高低差の情報を求めるべきなのだが、飛ばして建物などの高さだけ取得する。土地の高低差を取得したい人は前述の記事を見てほしい。
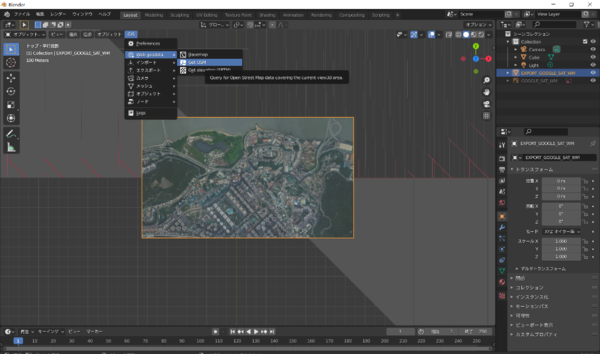
「GIS」→「Web geodata」から「Get OSM」を選択する。
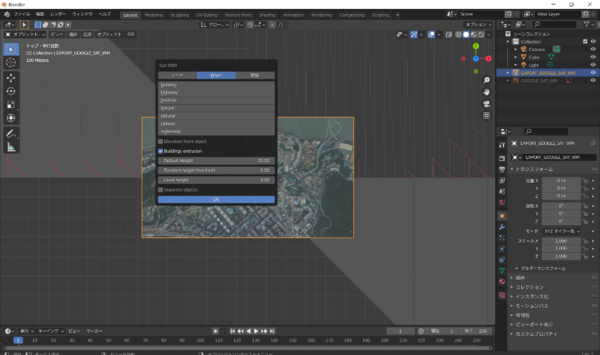
以下のような画面が出てくる。設定を変えずに進める。
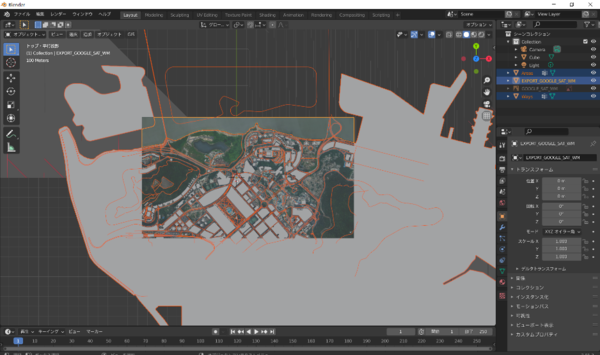
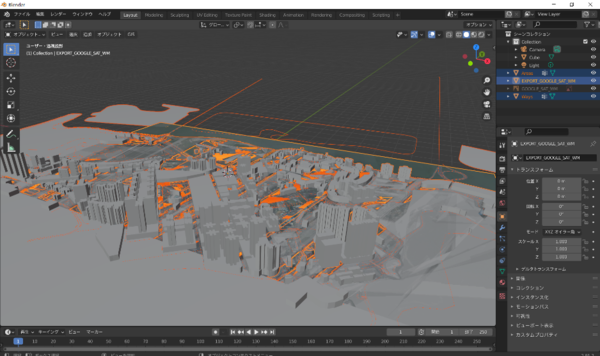
「OK」を押すと、建物などの高さが取得された。
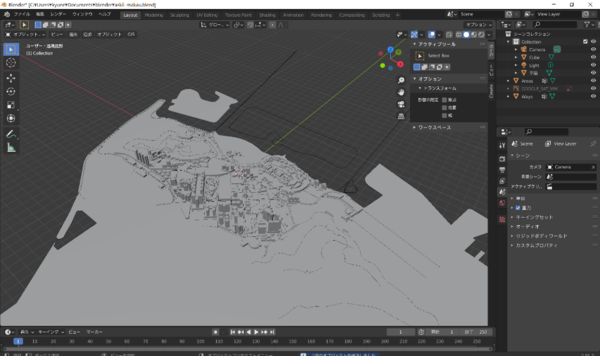
これでビル群のCGができた。土地やスケールを調整して、欲しい感じのビル群を目指していく。いい感じのビル群ができたら、衛星写真の部分を消す。写真の部分を選択して、deleteキーで削除する。

この連載の記事
この記事の編集者は以下の記事をオススメしています
March 20, 2021 at 07:00AM
https://ift.tt/38Xh9ov
初めてのBlenderでかっこいいビル群を作る - ASCII.jp
https://ift.tt/35vzQLu
Mesir News Info
Israel News info
Taiwan News Info
Vietnam News and Info
Japan News and Info Update
Bagikan Berita Ini





























0 Response to "初めてのBlenderでかっこいいビル群を作る - ASCII.jp"
Post a Comment